今回はホームページ(Webサイト)が表示される仕組みを図解で解説していきます。
ほとんどがシステム的な内容(通信やサーバーに関する内容)なので「とりあえず簡単にホームページを作りたい」という初心者や入門者が、この仕組みについて覚える必要はありません。知らなくてもホームページは作れますのでご安心ください!
なんとなく「そんな仕組みなんだ〜」と感じていただければ十分です。読み飛ばしても大丈夫です(^^)
ホームページが表示される仕組み
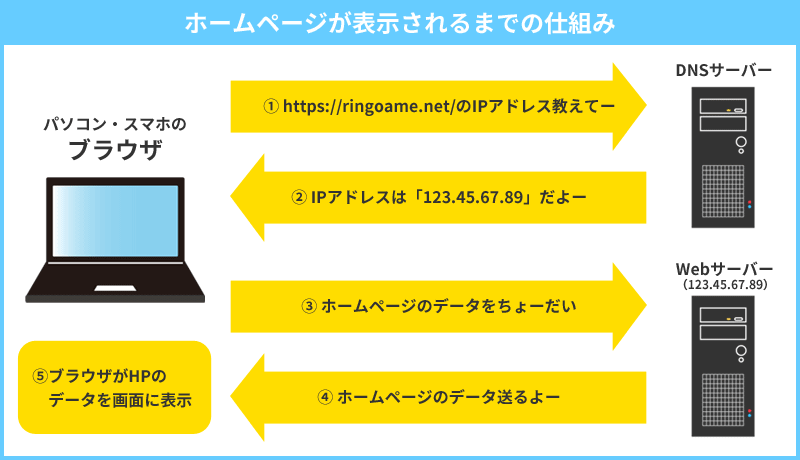
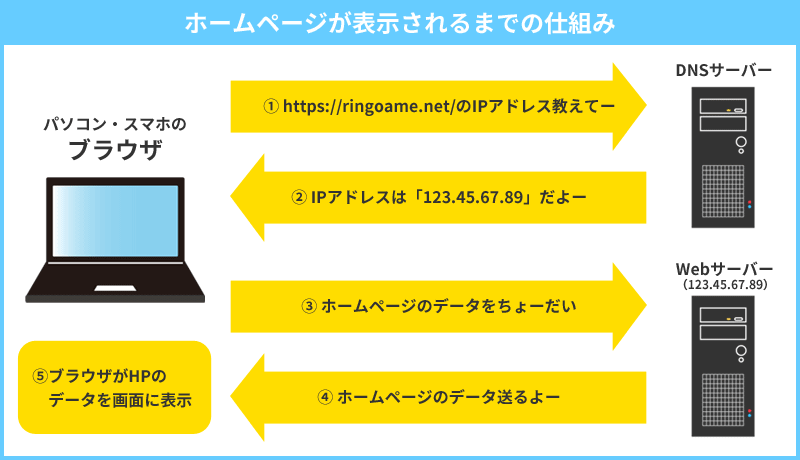
パソコンやスマホがインターネットに繋がっていれば、ブラウザを使って誰でも簡単にホームページを見ることができます。このようにブラウザでWebサイトにアクセスして閲覧できるのは下記のような仕組みになっているからです。

パソコンやスマホでホームページ(Webサイト)を表示する場合、上記(図解)のような通信の流れになります。
「DNSサーバー」や「IPアドレス」など聞き慣れない言葉がありますので、まずはそれぞれの役割りについて説明します。
DNSサーバーとは?
DNSサーバーとはインターネット上の住所録のようなものを管理しているサーバーです。ブラウザからドメイン(例:ringoame.net)について問い合わせをすると、そのドメインのデータが入っているWebサーバーの住所(IPアドレス)を教えてくれます。
IPアドレスとは?
IPアドレスとはインターネット上の住所のようなものです。世界中にあるWebサーバーにはそれぞれ別々のIPアドレス(住所)が割り当てられています。具体的には「123.45.67.89」のような数字で作られた識別番号になっています。
Webサーバーとは?
Webサーバーとはインターネットからアクセスできるデータやファイルの保存場所です。ブラウザから「◯◯のホームページのデータをちょうだい」と依頼があったらそのデータを送るのが仕事です。
また「レンタルサーバーを借りる」というのはこの「Webサーバーを借りる」という意味です。ホームページのデータをWebサーバーにアップロードすることで、誰でもホームページにアクセスできるようになるのです。
ブラウザとサーバーの通信の流れ
それでは「ホームページが表示されるまでの仕組み=ブラウザとサーバーの通信の流れ」を、もう一度 図解にそって見て行きましょう。

①DNSサーバーへ問い合わせる
ホームページ(https://ringoame.net/)のデータは、世界中にあるどのWebサーバーに保存されているか分かりません。そこでブラウザはまずDNSサーバーに対してドメイン(ringoame.net)のIPアドレスを問い合わせます。
②IPアドレスが返ってくる
DNSサーバーはブラウザから尋ねられたドメインのIPアドレス(123.45.67.89)(=ホームページのデータが入っているWebサーバーの住所)を調べて返します。
③IPアドレスを使ってWebサーバーへ問い合わせる
IPアドレス(Webサーバーの住所)が分かったので、次にそのWebサーバーに対してホームページのデータを要求します。
④Webサーバーからホームページの内容が返ってくる
Webサーバーは要求されたホームページ(Webページ)のデータを返します。
⑤ブラウザがホームページの内容を表示する
ブラウザがWebサーバーから受け取ったデータを、画面上に表示してくれます。
ここまでが図解にある仕組みの流れです。
面倒なことは全てブラウザがやってくれている
ブラウザのアドレスバーにURLを入力すると、上記の①〜⑤までの作業を一気に行ってくれます。何気なく見ているホームページですが、裏でブラウザがこのような仕事を自動で行ってくれているのです。